How to Configure Product Attributes in Magento2
Greetings of the Day!
In current learning session, we are going to learn some vital points for creating different attributes of products with the topic of Magento 2- How to Configure Product Attributes.
Product Attributes is a very important part of an eCommerce setup and most of the people find it trickier to setup the Attributes. Magento 2 has one of the best management facilities for managing attributes as compared to other eCommerce platforms.
For a simple instance, if you are selling some sort of clothing, like a pullover, the attributes those will be associated with this product can be color, size, style, and material etc.
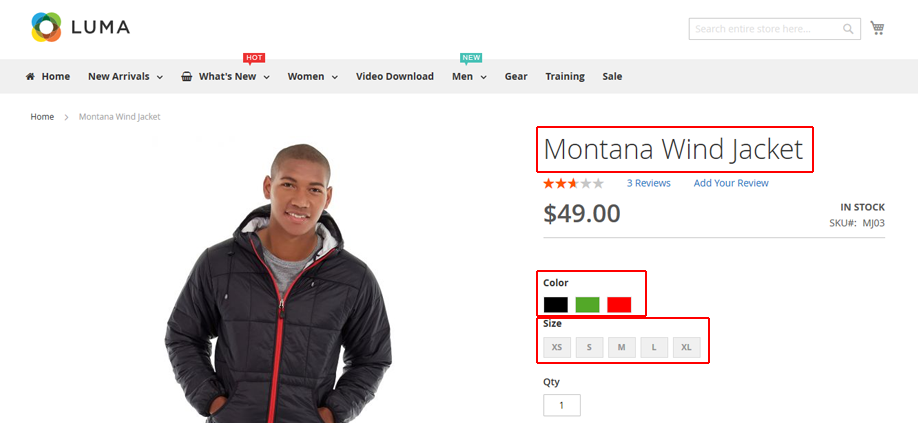
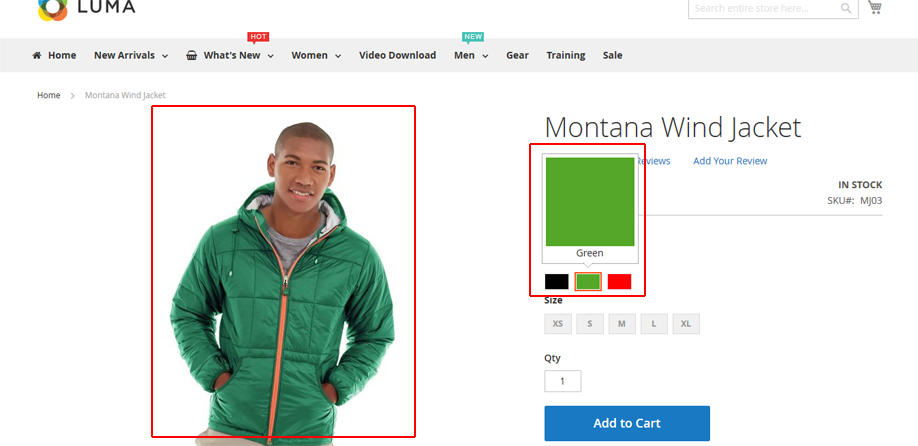
Let’s have a live example and look over the attributes of the product on the front end.
So here now see this “Montana Wind Jacket” have attributes like color- which you can choose black, red or green, then you have different size options, then we have product details giving the description, more information have style, material, pattern, and climate etc.
Magento 2 has some predefined attributes like “Name, Price, and Description” which can be used for any of the product. In combination with these, you can create new custom attributes for your clients as per their choice.
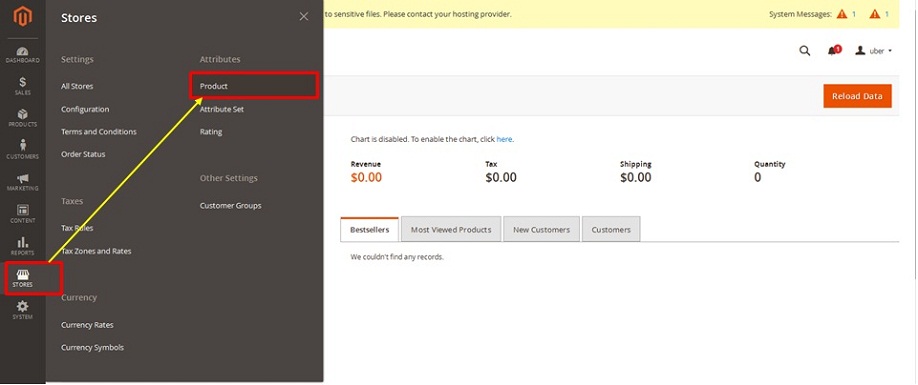
Now for this we need to have the Admin Panel of Magento2, then scroll down to section of the “Stores” to fetch the option of “Product” falling under the title of “Attributes”.
Admin Panel → Store → Attributes → Products
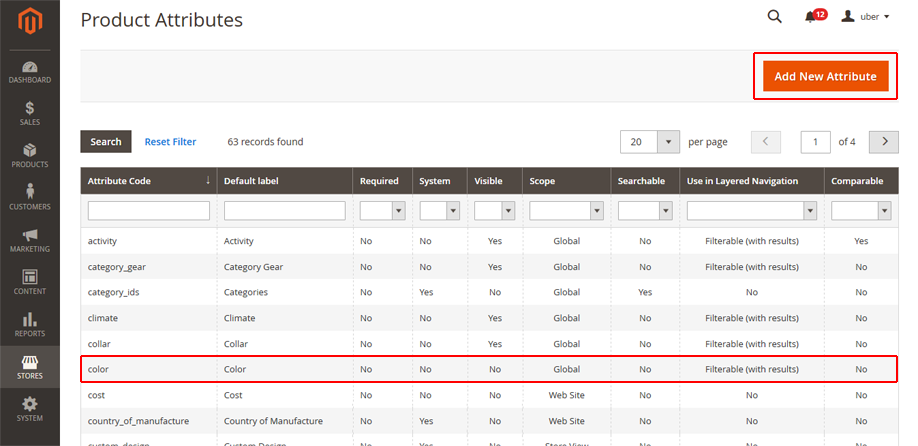
Here we can see the list of all currently available product attributes on store. To create one attribute, you can easily click on this right top corner button “Add New Attribute”.
Here we click on our attribute, which is “color”.
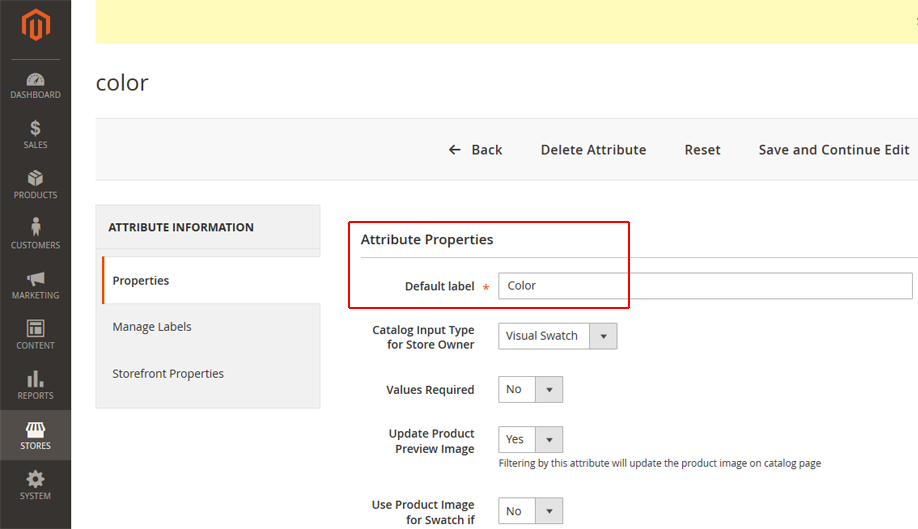
Now we have this screen showing the various properties that will help us to configure this attribute.
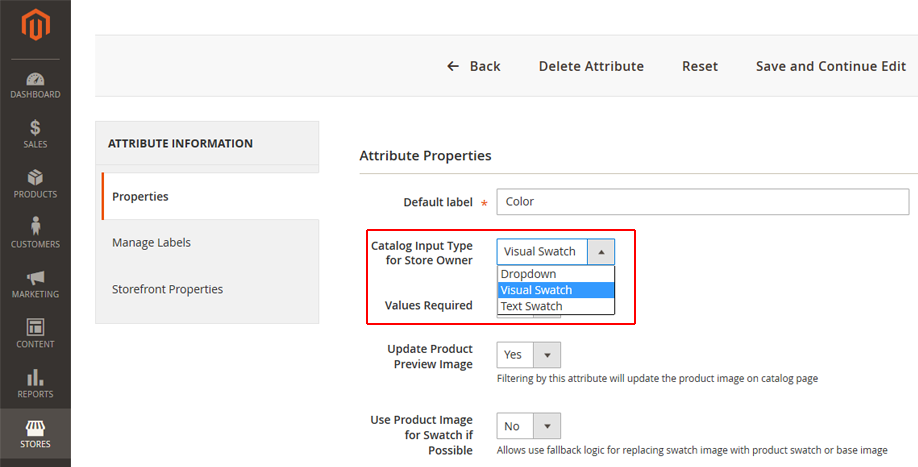
First option here we have“Default Label”– is the attribute name in the default store language i.e. English- here that is “color”.
Then the “Catalog Input Type” which is available with many options like “dropdown, text swatch, visual swatch”and out of all “Visual swatch” which has been selected in this case, where you can see the different colors of your product.
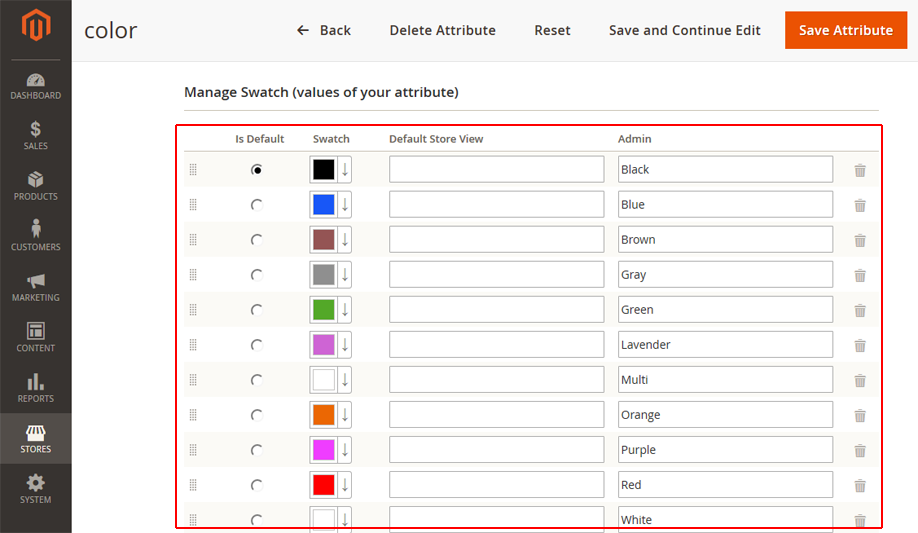
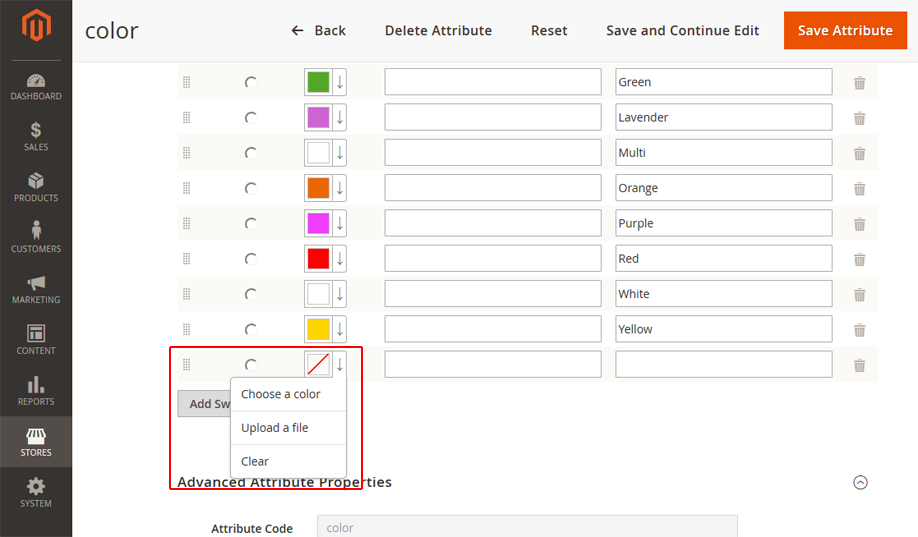
You can specify more colors for your product with “Add Swatch option”.
And select color for the swatch from “Choose a color option”.
With this option, you are free to choose & to define the color swatch for your product.
Let us move to the next option here:
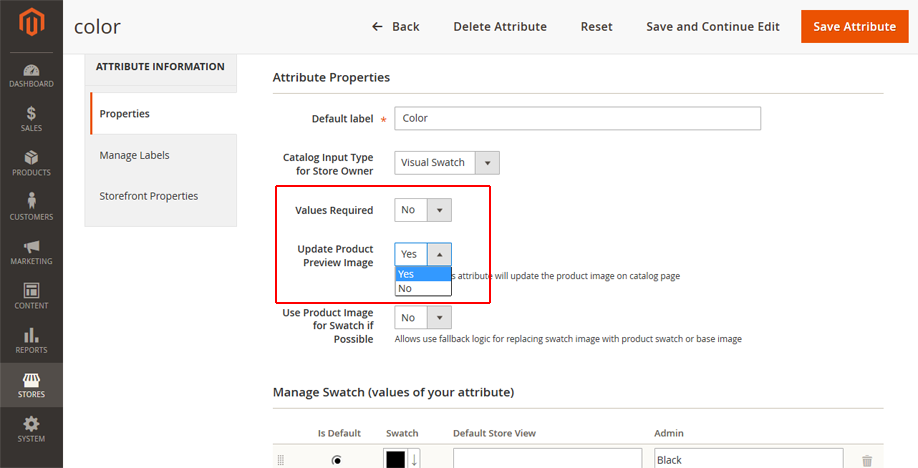
“Values required”- click “Yes” if you want to show this attribute on front end page for your product, otherwise “No” and same goes for “Update Product Preview Image”.
When clicked “Yes”, you can see these options working for your product attribute on front end like this.
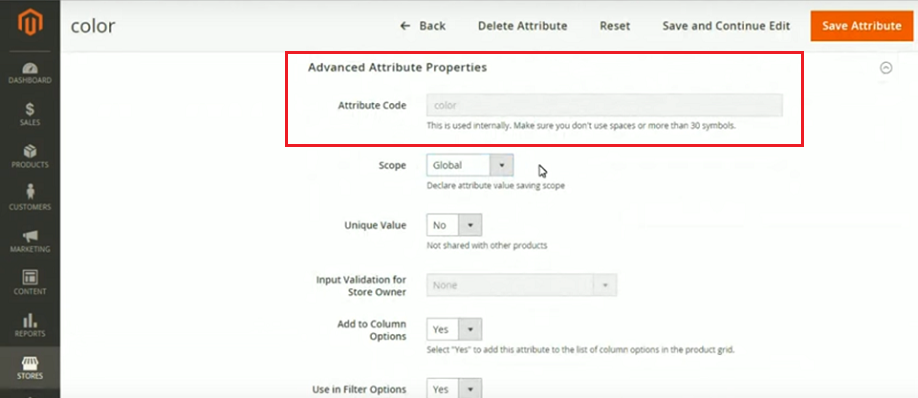
Then moving ahead to the “Advanced Attributes”, we have first option here “Attribute code”– which is the name of attribute used by the system, here it is “color”.
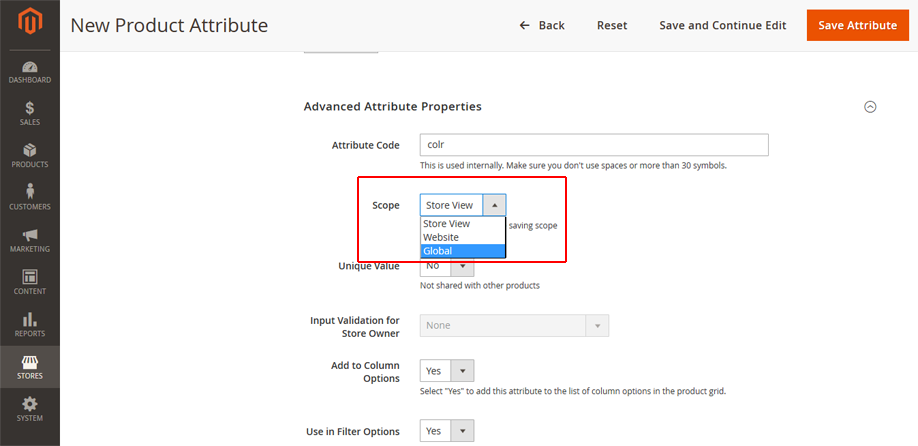
Then we have “Scope” for the visibility of the attribute at different levels.
“Website view” means whether you want it to restrict to particular website e.g. you wish to show this attribute only on the UK Website but wish to hide it on the US website. “Global View” will show the attribute on all the websites and store views.
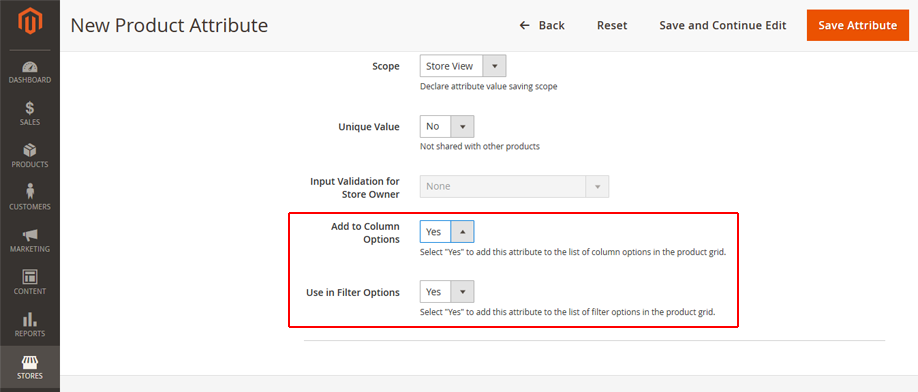
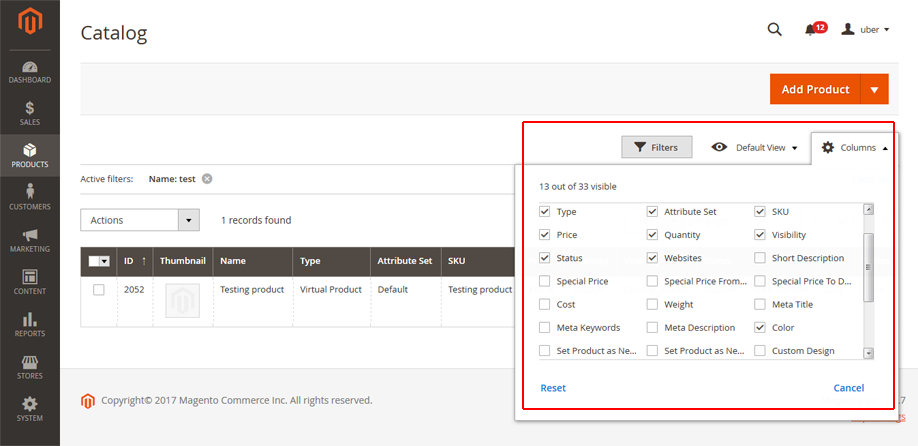
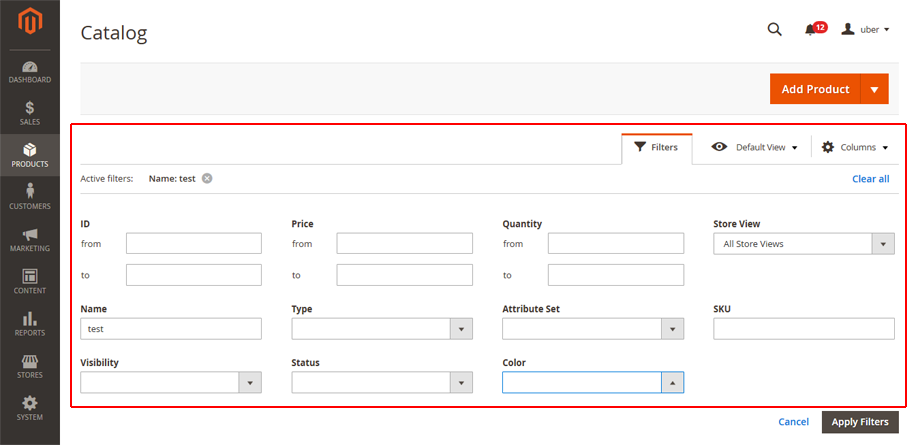
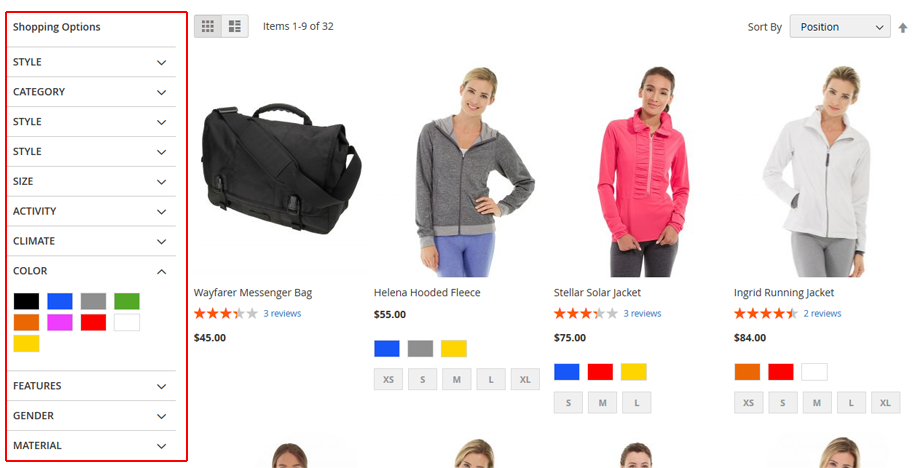
Then we come to “Add to Column Options” & “Use in Filter options”, selecting them will show you changes on catalog or category page.
For an instance, when you allow your customers to filter the products on the catalog page, on the basis of prices or through colors or sizes etc.
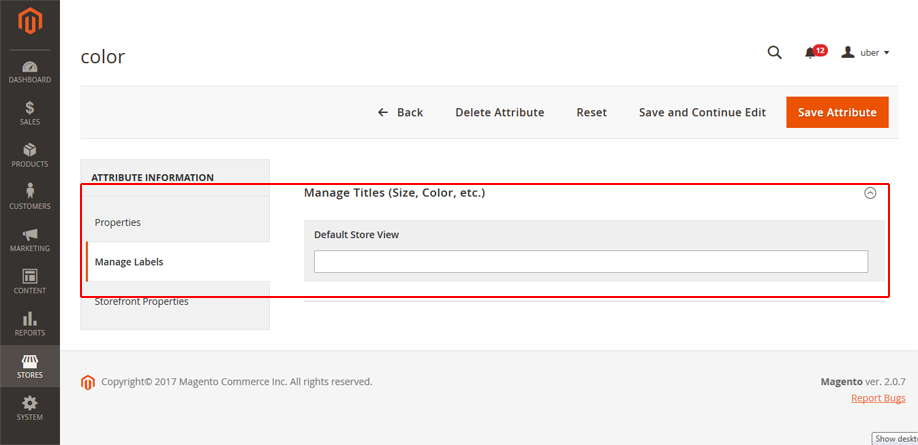
Then going ahead here we have “Manage Labels” option, which helps you to manage the language of your product attribute. If you have a multilingual store, you can add as many languages you want like Spanish, French or German.
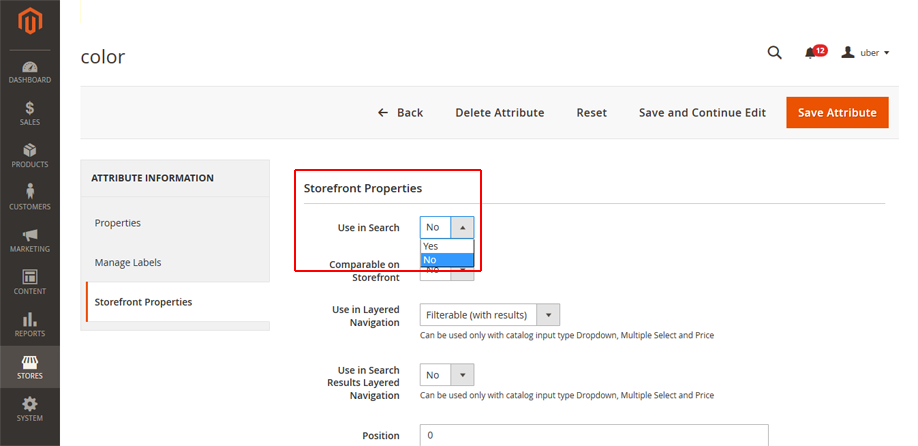
Then we have “Storefront Properties”, these additional properties define how attributes interact with different things on the front end.
Like firstly here we have, “Use in Search”- You want this attribute to be used as keyword to search for products by customers, here on the top of frontend page. Select as “Yes”.
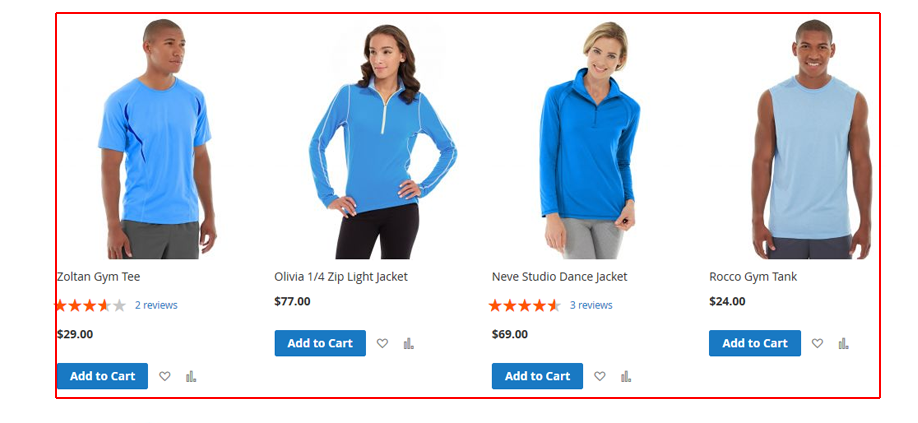
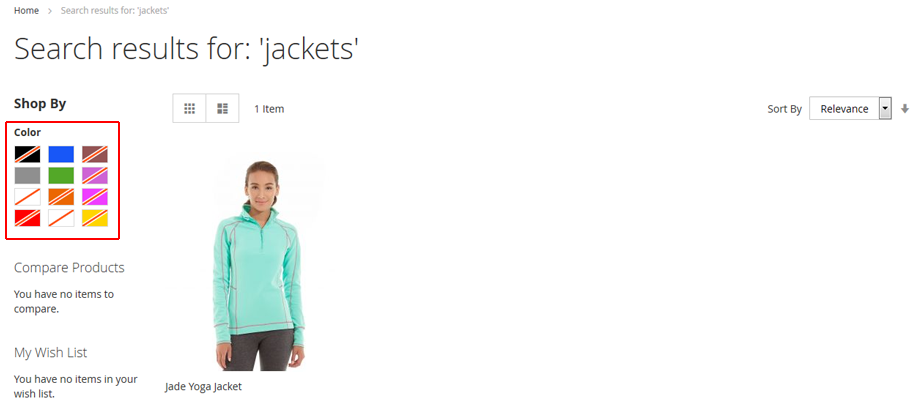
So here on the “Search bar”, when we typed out “Blue”, everything in white will appear on the screen using color as attribute in search bar.
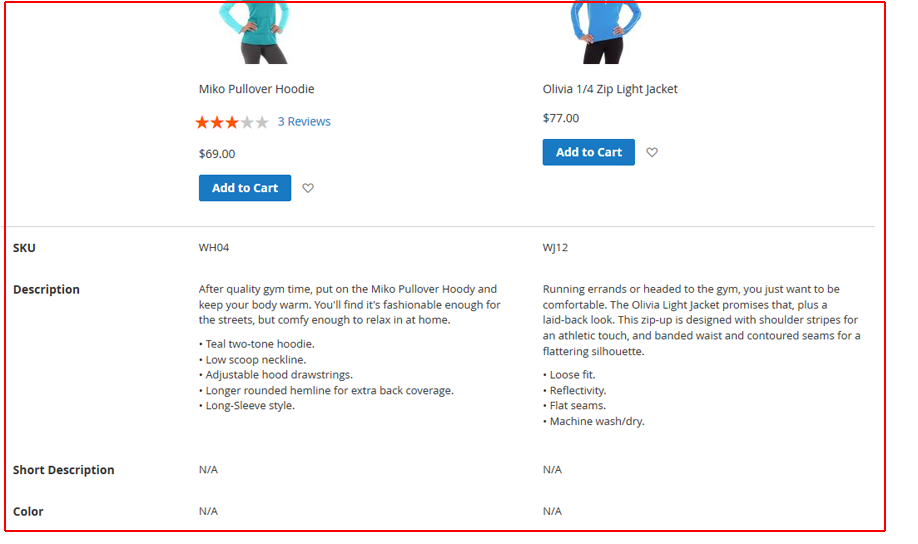
Then next we come to “Comparable on store-front”, this option allows you to use this product attribute to make comparisons between different products.
Likewise when we select two products on front-end to compare, then here on the given screen we see color attribute used for comparing the products.
Select “Yes” if you want to compare the products based on this specific attribute or else “No”.
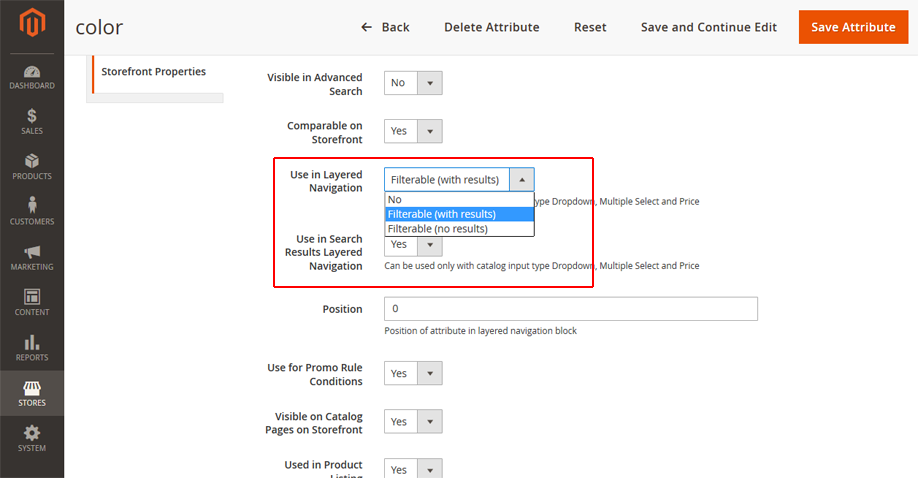
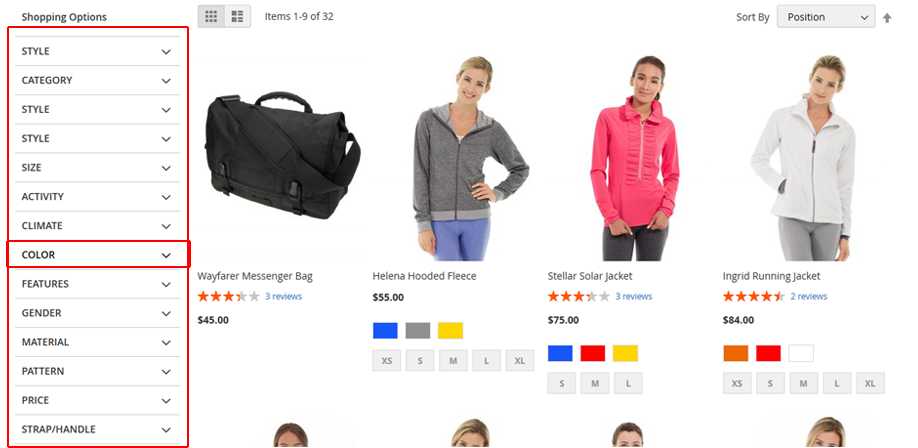
Then come this “Used in layered navigation option” which decides whether you wish to show the attribute in the layered navigation on the front end. In continuity is next option of,” Use in search results navigation” which is the filter used for search page results when you search some products and get the results after that.
Layered navigation provides filters with which a customer can easily search product. We have three options here, one being “NO”.
Second option is “Filterable (with results)” this will have list of products with their attribute values that will match the filter. As for instance we can see the instance for “Jackets”, searched after selecting the option for Filterable (with results)” on the left bar as color with all values.
Third option is “Filterable (without results)” which will have all the attribute values of products, including those values which are available with swatch but are crossed out. As we can see on the below screen for an instance of “Jackets” with all values but crossed out as well.
Then we have the “position” option which decides the position in the placement of filters, select accordingly 1st, 2nd, 3rd etc.
We have the position here as “3”.
“Use for Promo Rule conditions”– this option allows you to use this product attribute to be used for promo code.
Most of these options are self explanatory.
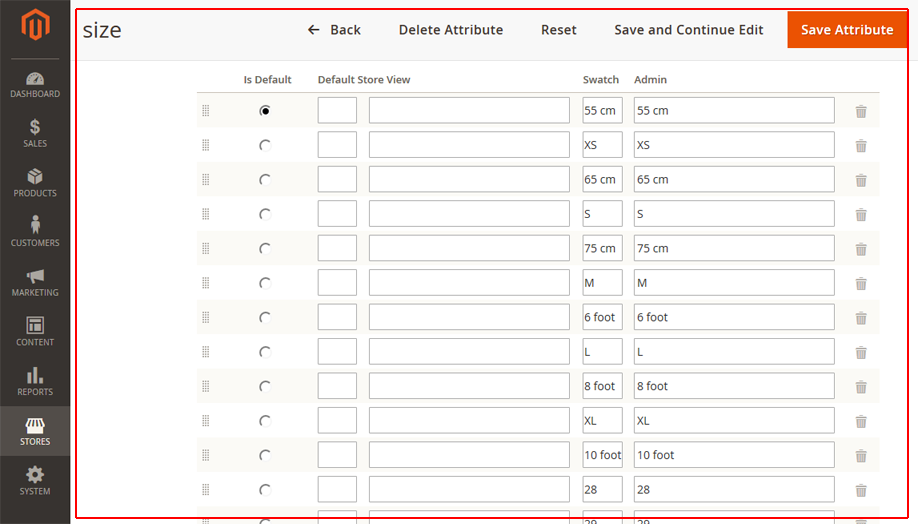
In case of “Size”, only the dimensions to be mentioned are different like XS> S> M> L>XL for different products, rest is same as we just discussed for colors.
So, now go and explore your magento store with configuration of new attributes for your products.
Avail our Custom Magento Development Services or do call us at: 855-370-5507 or Email at: magento@matridtech.net.
Leave your details and we will contact you back within next 12 hours.
Let your Magento store add more to your magnetic power to allure customers with our easy Magento support.