Are you running an online business of your own? Then you may have already heard of the term ‘Pixel Perfect Design’, but you may not be clear about what it really means and how important it is for your business’s success.
Through this article, we will try to make you better understand the actual meaning of pixel perfect design and the kind of importance it holds for your business.
Developers’ Perspective on Pixel Perfect Design:
Before telling you more about the pixel perfect design, I would like to first present a developer’s perception of this design. I would use my own example for telling about his perception. Being a developer, I was working on the static page of a website that belonged to one of our IT company’s clients. My chief job was to make the site’s existing static page quite close to the mockup created by our UX designer, which I term it as pixel perfect development.
I felt irritated while working towards making the website nearly close to the mockup because it was a tough job to do. But I also got the opportunity to learn some new things. From my experience, I can undoubtedly say pixel perfect development is a necessary skill for every front-end developer.
Why is Picture Perfect Crucial?
From the name, it becomes evident that the job of developers is to make a website “perfect”. Developers may not care about keeping proper space between the title and the component. But from the designers’ point of view, it is tremendously important. They deliberately create the best space between two points so as to enable users to use perfect website and let them navigate it with ease.
So it is the job of designers to create a Pixel Perfect Design and they use various tools like InDesign, Sketch, Illustrator or Photoshop for this. After they have created a pixel-perfect mockup, it is the job of front-end developers to change the mockup into code.
Now it’s time to share with you the actual meaning of pixel perfect design.
Meaning of Pixel Perfect Design
In simple terms, a pixel perfect design is one that provides the sharpest, cleanest and intentional looks due to the complete utilization of every pixel in the design.
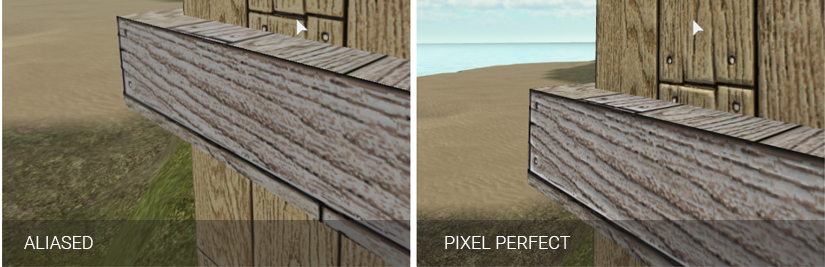
A pixel perfect design is free of aberrations, undesired blurring, distortions and other design imperfections. Such flaws can arise in a website’s design or an app’s interface because of designing with various types of anti-aliasing and compression artifacts.
For the enhanced understanding of a pixel perfect design, we feel it necessary to tell you more about antialiasing and compression artifacts.
Antialiasing

This is a technique that is used in computer graphics for the purpose of eliminating the aliasing effect. When jagged edges or jaggies appear in a rasterised image, it is known as the aliasing effect. A rasterized image is an image that is rendered with the use of pixels.
Jagged edges occur because of an image’s distortion when scan conversion is performed with sampling at a low frequency. Such sampling is known as undersampling. Aliasing takes place when real-world objects containing smooth and continuous curves are rasterised by using pixels.
Compression Artifact
A compression artifact is an apparent distortion of media that is caused by applying lossy compression. In lossy data compression, some of the media’s data is discarded, so it becomes small enough for storage within the intended disk space or for transmitting within the available bandwidth.
How to Notice Jagged Edges in an Image?
As an example, you can look at a push button which a web designer has drawn in Photoshop. When you look at a curved edge of the button, it appears without any imperfection. But when you scale up or down the size of the button, the colour at its edge appears muddy and the edge looks less sharp and jagged. This muddying of colour and reduced sharpness occurs because of a lot of anti-aliasing and interpolation between pixels.
How Aliasing Effect Can Hurt Your Business?
If the website design or the app interface of your online store looks less sharp and less clean due to jagged edges, it will affect the visual experience of users. So they will not like to visit your website or download your app. Instead, they will opt for some other website or app which provides them a nicer, better and unblemished visual experience. Consequently, you are going to lose customers, sales and profits and your loss would be your competitors’ gain.
For the above stated reason, you should accord a top priority to get created a pixel perfect website design or an app interface for your web-based business.
Crafting Pixel Perfect Design is a Challenge

Creating a pixel perfect website design is a challenge for both designers and developers. This is because the images and design elements in a website need to look exactly alike in multiple browsers. As different browsers interpret the same code in a different way and viewport sizes remain inconsistent, creating a pixel perfect design is far from easy. Different users using various types of desktops and mobile devices with varying screen sizes for accessing the website, simply adds to the challenge.
For having a pixel perfect design which is identical on different browsers, developers need to put in more efforts. So the concerned web design and development agency would require more time and budget for meeting the client’s requirements. The best approach for the developers would be to make a website design pixel perfect for a particular browser of the client’s choice, and then work on the design again for making it compatible for the rest of the browsers and for minimizing the differences.
Useful Techniques for Pixel Perfect Design
Here are some techniques which designers can use for creating a pixel perfect design:
1. Pixel Fitting
![]()
This technique helps designers acquire microscopic control of Photoshop and lets them effectively use vector graphics. It enables designers to optimize the vectors that they have pasted from Illustrator to Photoshop without loss of quality. They can then use vector graphics for digital design. This helps them avoid any anti-aliasing imperfections that can arise in the design due to porting graphics from Illustrator to Photoshop.
Pixel perfect experts tend to make use of a distinct process which involves creating a path in the shape layer during pasting of vector graphics. This thus makes the graphics closer to the real physical pixels.
2. Pixel Depth
These are some techniques with help of which designers can add depth to their designs. The techniques enable them to use contrast in an effective manner as well as mix dark and light pixels.
3. Pixel Hinting
![]()
Through this technique, designers can align the pixels in a perfect manner. It is chiefly used to remove undesired anti-aliasing.
4. Pixel Art
It is the oldest and traditional way of creating a pixel perfect design. The origin of this technique can be attributed to video games, so it is older than the web. It involves handcrafting right from the beginning and does not make use any kind of shortcuts or vectors. For this reason, it is the hardest way to create a perfect pixel design.
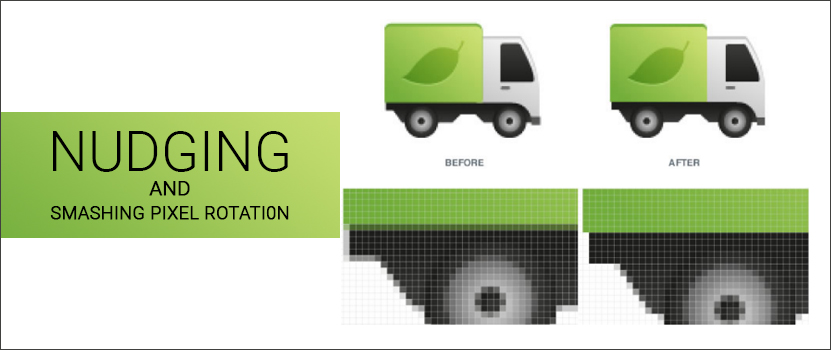
5. Nudging and Smashing Pixel Rotation

This technique allows designers to manipulate the pixel perfect design elements without breaking them during the pixel process. This technique is helpful for those designers who experience difficulty in pasting vectors from Illustrator to Photoshop. By utilizing this technique, they can retain the website’s quality without disturbing pixels and blurriness.
Tools for Pixel Perfect Designs
Adobe XD, Sketch, InDesign, Photoshop and Illustrator are some of the various tools used by designers for creating a pixel perfect design mockup before front-end developers create a code for it. To learn how to use these tools in a proper and right manner, you need to consult the relevant guides and tutorials authored by the leading pixel perfect design specialists.
We hope by now you have gotten a fair idea of what pixel perfect design is all about and how much crucial it is for your business’s success.
Meanwhile, if you are interested in getting crafted a pixel perfect website design or an application’s interface for your web-based business, you can utilize the expertise of pixel perfect professionals of Matrid Technologies, a premier website and app development firm based in India.






Leave A Comment