In a previous article, Angular 2 vs Angular 4: What’s new in Angular 4?, we discussed how the Angular team always makes sure that their framework is at its best and makes things easier and more seamless for both developers and application users.
After the launch of Angular 4, the Google Angular team began analyzing the response of the developer community with respect to the platform and began working on creating a different version of Angular 4 to improve it. All of this led up to the final version of Angular 5, which was launched in November 2017, with some improvements and the addition of new features.
In this article, we will be taking a look at some of the new and crucial features of Angular 5.
What’s new about Angular 5?
With respect to Angular 4, the Angular team has given a lot of emphasis to increasing the speed and decreasing the size of the applications built with Angular 5. The following are the new features that have been added in an attempt towards achieving that.
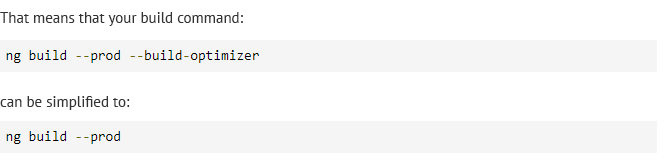
1. Build Optimizer

The build optimizer is a tool included in the CLI that aims to make the user bundles smaller. The build optimizer aids existing tools in the tree shaking process (the process of identifying code that is not being used in an app) and help in clearing it out.
Angular Decorators are used during the compile time and are not needed during the runtime. During runtime, this too is simply extra code. The build optimizer removes these decorators too from the user’s application.
2. Incremental Compiler

Angular 5 compiler is improved and now supports incremental compiler. While normal compilation rebuild all the program modules when a few changes are made, incremental compilers rebuilds only the portions of code where the changes have been made.
The incremental compiler support means that the application will now experience faster rebuilds especially with builds with AOT and production builds. The speed of the application to runtime will be increased by this significantly.
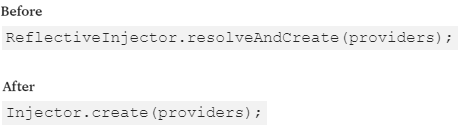
3. StaticInjector

Angular 5 now replaces the ReflectiveInjector with the StaticInjector to increase the speed of the application. ReflectiveInjectors depend on the Reflect library to determine dependencies. The Reflect library uses JavaScript maps, that store all the classes, for it.
The more classes you have, the larger your JavaScript map and the more time the Injectors take to lookup in the maps. StaticInjectors require developers to specify the dependencies for each provider and don’t rely on the Reflect library. Hence, no time is wasted in the lookup process.
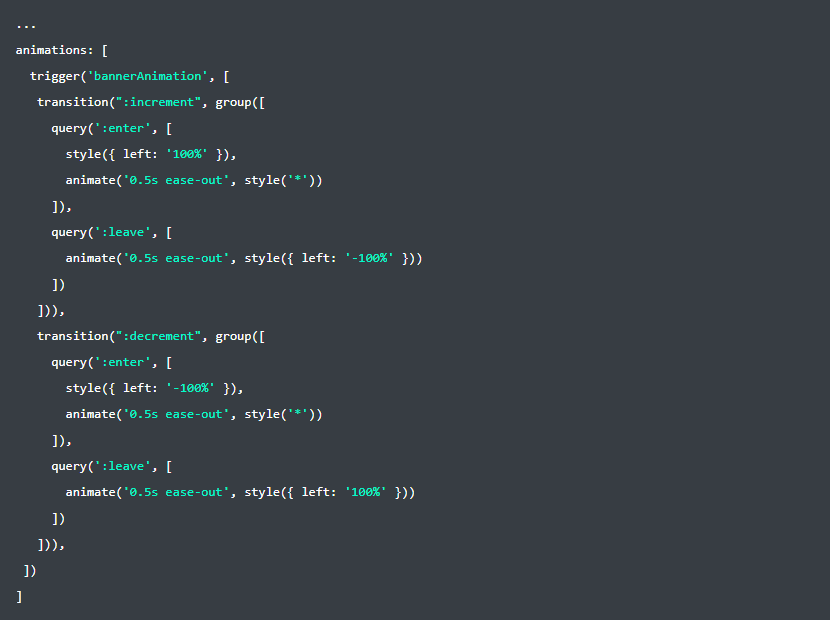
4. Animations

In Angular 4, Animations got themselves their own package which was a big change in itself. Angular 5 introduced two new transition aliases to help reduce the animation code a bit. These two aliases are, increment and decrement.
So now, animations with multiple elements that need to transition to the next element can simply do so by using the word increment or decrement in the code rather than specifying the transition sequence individually with numbers.
5. Router Lifecycle Events

In Angular 5, some new router lifecycle events have been introduced. These events will aid developers a lot allowing them to track the entire cycle of the router from the beginning of running guards through to the completion of the activation.
Two router hooks too have been added to include the functionality of event tracking activation of individual routes.
The above mentioned features are a few of many that were introduced in Angular 5. Now, as expected, the Angular team is constantly working on improving this too and it is expected that developers will see the launch of Angular 6 by April 2018. Now, all we can do is enjoy the new features of Angular 5 and wait to see new improvements and features in Angular 6.







Leave A Comment